Spēles
Saņem aktuālāko informāciju savā e-pastā!
API dokumentācija
Integrācijas
Cita informācija
API dokumentācija angliski
Draugiem.lv Integrated Application API Documentation
Table of Contents
- 1. Integrated application API
- 1.1. Introduction
- 1.2. Acquiring authorization code
- 1.3. Passing additional parameters to the address in iframe
- 1.4. Accessing the application
- 1.5. Some suggestions for developers
- 1.6. Session cookie creation problems in Safari browser
- 1.7. Session cookie creation problems in Internet Explorer browser
- 2. How to use draugiem.lv API
- 3. Available API requests
- 3.1. User authentication process (request authorize)
- 3.2. Getting user data of specific users (request userdata)
- 3.3. Getting list of application users (request app_users)
- 3.4. Getting number of application users (request app_users_count)
- 3.5. Getting list of user's friends that use the application (request app_friends)
- 3.6. Getting number of user's friends that use the application (request app_friends_count)
- 3.7. Getting list of user's online friends that use the application (request app_friends_online)
- 3.8. Getting list of user's online friends (request app_all_friends_online)
- 3.9. Getting friendship status between two users (request check_friendship)
- 3.10. Posting entries to user's profile activity feed (request add_activity)
- 3.11. Posting notifications to user's profile news feed (request add_notification)
- 3.12. Checking user's draugiem.lv session state (request session_check)
- 3.13. Getting application status information (request app_status)
- 3.14. Get invitations sent to the application user (request invitations)
- 3.15. Get invitations sent by the application user (request sent_invitations)
- 4. Javascript API functions
- 4.1. Vertical resizing of the iframe
- 4.2. Displaying draugiem.lv modal window
- 4.3. Sending invitations to user's friends
- 4.4. Sending message to draugiem.lv user
- 4.5. Sharing links in draugiem.lv/say
- 4.6. Scrolling up content
- 4.7. Posting images in user's gallery
- 4.8. Selecting images from user gallery
- 4.9. Opening the application authorization window
- 4.10. Opening the application permissions window
- 4.11. Open the Friends Selection window
- 5. Draugiem.lv API PHP library
- 6. Draugiem.lv payment API
1. Integrated application API
1.1. Introduction
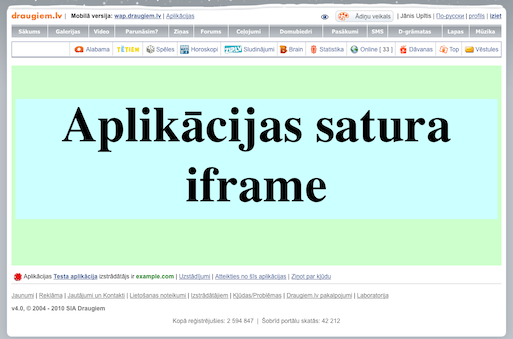
Draugiem.lv integrated applications allow developers to embed an external page as separate section of draugiem.lv, so that visually it looks and feels almost the same as other draugiem.lv sections.

Applications are integrated into draugiem.lv layout by using an iframe solution. Content is placed into 1080 pixels wide iframe window that opens an URL provided by the developer. The initial height of the iframe can be set in the application settings (default value 700 pixels). Iframe can also be resized dynamically by using Javascript API. Each application is given a short address in form https://www.draugiem.lv/app_name/. Short address can be chosen when the application is created.
If you specify a mobile iframe address in the application settings, then the application is also available at https://m.draugiem.lv/[app_name].

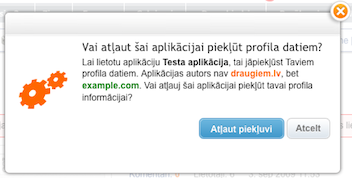
First time when the user opens application, he has to agree to give his personal information to third party developers. After agreement, iframe window is opened and user can start to use the application.
After approval process, application receives user's API key that gives it a limited access to user's data and ability to post messages to user activity feed or profile news (if the application has permission to use these functions).
Next times when the user opens the application, he can use it directly, without further approval.
If the user wants to discontinue use of the application, he can delete if from his profile. After deletion, application no more has access to the user's data.
Applications also can use an invitation system that allow users to invite their friends to join the application.
If the application offers paid services it has to use payment API provided by draugiem.lv, to ensure payments. Developer together with SIA Draugiem signs an agreement that determines the revenue share between both parties.
1.2. Acquiring authorization code
Similar with draugiem.lv Passport, integrated applications also use an authorization code to access user's API key. After the user has agreed to give his data to third party, iframe window is opened with these GET parameters added:
| dr_auth_status: | value ok |
|---|---|
| dr_auth_code: | authorization code (20 characters), that allows application to acquire user's API key |
| session_hash: | user's draugiem.lv session identification (32 bit positive integer), that allows the application to check if the user's draugiem.lv session is still active |
| domain: | draugiem.lv domain, that the user has opened (usually www.draugiem.lv) |
After receiving authorization code, the application has to perform authorize API call (Section User authentication) to acquire user's API key that is necessary for further API requests. Authorization code doesn't change during the session so if the application receives the same authorization code again (e.g. when the user reloads the iframe), application does not have to perform another authorize request. If application receives authorization code that is different from the previous, it must perform another authorize request - this situation means that another user has logged in draugiem.lv and started to use the application from the same computer.
1.3. Passing additional parameters to the address in iframe
By default iframe window opens address that is given in the application settings (with authorization parameters added). However, it is possible to open another address by adding extra GET parameters or directory path to the short URL.
Example: application's short URL is https://www.draugiem.lv/myapp/, and content URL - https://example.com/app/. It is possible to change the address in the iframe in following ways:
| Adress that is opened by the user | Address that is displayed in the iframe |
|---|---|
| https://www.draugiem.lv/myapp/ | https://example.com/app/ |
| https://www.draugiem.lv/myapp/test/123 | https://example.com/app/test/123 |
| https://www.draugiem.lv/myapp/?a=1&b=2 | https://example.com/app/?a=1&b=2 |
| https://www.draugiem.lv/myapp/test/?a=1 | https://example.com/app/test/?a=1 |
| https://www.draugiem.lv/myapp/a.php | this address won't work since it ends with a file extension |
The URL that is opened in the iframe will always contain authorization parameters as well.
1.4. Accessing the application
Newly created integrated application can be accessed only by its owner and draugiem.lv employees. Other users will see a notification that application is in development mode and can't be accessed. Application owner can provide up to 30 of his friends a permission to access application as developers and assign up to 10 friends as application administrators. Developers can use the application even when it is under development or is closed. Administrators are provided with full control over the application except deleting it.
When application's development comes to an end, developers can submit the application to draugiem.lv Labs. On this phase application can be accessed and tested by users who are members of the draugiem.lv Labs team. A discussion group where developers and testers can discuss application's issues, is also created.
When application is finished, it can be published in draugiem.lv application section. Published application can be used by any of the users of draugiem.lv (however, it is possible to limit the access to a certain age). Developers also have an option to temporarily close the application for maintenance.
Keep in mind that developed application does not guarantee publishing it in draugiem.lv. So, in order to avoid confusion, it is highly recommended to consult with draugiem.lv whether the application suits for publishing before development.
Integrated application can also work as Draugiem.lv Passport application. This feature allows you to display the same application both in draugiem.lv or on its own domain outside draugiem.lv.
1.5. Some suggestions for developers
- After authorization, user profile data should be kept within the session instead of requesting them repeatedly in every request.
- If user data are displayed in many places in the page, they should be cached on application's side to prevent unnecessary load both on draugiem.lv and application's servers.
- If your application uses PHP, it is best to use our provided PHP library for the integration.
- If you need to contact us, please write email to api@draugiem.lv,
- Ensure that nobody can access your application's API key.
- To increase security, you can add IP limit to your servers in the application settings. Never perform API requests from the client side (Javascript or Flash) - that wil make your API key exposed to everyone.
1.6. Session cookie creation problems in Safari browser
Safari browser with the default security settings does not allow to set cookies in the iframe if the parent domain is different from the iframe domain. Cookies are allowed only after the user has performed an action within iframe. This can lead to problems in creation of user session within the iframe since the cookie that is created in the first request won't be stored. Developers have to ensure that session ID gets passed to the second request even when the cookie fails to be set.
This limitation can be avoided by posting a form with Javascript to simulate user's input.
If you use our provided PHP library, you can use CookieFix method, to avoid this limitation.
1.7. Session cookie creation problems in Internet Explorer browser
Similar with Safari, IE users with Medium level of Privacy setting can face problems with cookie creation inside the iframe. To overcome this limitation, the application has to send this HTTP header to the user (code example in PHP):
header('P3P:CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"');
If you use our provided PHP library, you can use CookieFix method, to avoid this limitation.
2. How to use draugiem.lv API
2.1. API requests
To acquire data or perform other actions with draugiem.lv API, application server has to perform HTTP POST or GET requests to draugiem.lv server, providing necessary request parameters according to API specification. Parameters can be passed as HTTP GET, POST or COOKIE variables (however, POST is recommended).
API request URL depends on chosen data format. Draugiem.lv API provides following formats:
| Format | Description | API address |
|---|---|---|
| XML | API response will be encoded in in XML format | https://api.draugiem.lv/xml/ |
| PHP | API response will be encoded in PHP serialized data format | https://api.draugiem.lv/php/ |
| JSON | API response will be encoded in JSON format | https://api.draugiem.lv/json/ |
| PLIST | API response will be encoded in Apple Property List XML format | https://api.draugiem.lv/cocoa/ |
Examples provided by this documentation will show API responses in XML format. Our provided PHP library </applications/dev/php_en/> uses PHP serialized format.
API request always must contain parameter action that contains required API action, and parameter app that contains the API key of the application (API key is created when you create the application and it is used to identify the application that performs API requests).
Almost always API request will contain parameter apikey, that identifies draugiem.lv user that has authorized the application.
Example: To obtain basic profile info in XML format (application API key - 52967e99b3c11a755e7635901c23c0cf, user API key - 208d970441dd5f3e87b965fedabd0738), you have to perform this request:
https://api.draugiem.lv/xml/?app=52967e99b3c11a755e7635901c23c0cf&apikey=208d970441dd5f3e87b965fedabd0738&action=userdata
According to this request, server will respond with data structure in chosen format:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<users>
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age/>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<sex>M</sex>
</user>
</users>
</draugiem>
2.2. Error codes
If application has performed invalid API request or any other error has occured, API response will contain error code and description.
XML example:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<error code="150">Access denied</error>
</draugiem>
PHP serialized format example:
a:1:{s:5:"error";a:2:{s:11:"description";s:13:"Access denied";s:4:"code";i:150;}}
JSON example:
{"error":{"description":"Access denied","code":150}}
Possible error codes:
| Code | Error description | Explanation |
|---|---|---|
| 10 | Internal error | API internal error |
| 20 | Service not available | API is temporarily unavailable |
| 80 | Bad request | Error in request parameters |
| 90 | Invalid action | Invalid value of action parameter |
| 101 | Invalid user API key | Invalid value of apikey parameter (user API key) |
| 103 | Invalid application API key | Invalid value of app parameter (application API key) |
| 104 | IP address not allowed | API request was performed from address that is not within allowed addreses in application settings |
| 105 | Max API request limit in 10 minutes reached | Application has reached max request limit in 10 minutes per user. |
| 106 | Invalid or unapproved auth code | code parameter that was used in authorize request was invalid or already used. |
| 107 | Max activity limit for this user today reached | Max activity or notification count for this user per day has been reached |
| 120 | Data not found | Requested data not found |
| 130 | Spam/Flood detected | Too frequent sending of data (activities/notifications) |
| 150 | Access denied | Application does not have access to the requested data. |
2.3. User data
If API request requests information related with user data, API answer will contain block users with basic profile information of users. Every user element contains attribute uid that uniquely identifies draugiem.lv user and can be used to create relations between user and other objects.
XML example:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
...
<users>
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age/>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<sex>M</sex>
</user>
...
</users>
</draugiem>
PHP example:
a:1:{s:5:"users";a:1:{i:3342174;a:7:{s:3:"uid";i:3342174;s:4:"name";s:6:"Jānis";s:7:"surname";s:9:"Liepiņš";s:3:"age";b:0;s:5:"adult";i:0;s:3:"img";b:0;s:3:"sex";s:1:"F";}}}
JSON example:
{"users":{"3342174":{"uid":3342174,"name":"J\u0101nis","surname":"Liepi\u0146\u0161","age":false,"adult":0,"img":"https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg","sex":"M"}}}
Every user data item contins these values:
| name: | First name |
|---|---|
| surname: | Last name |
| age: | age (empty, if user wants to hide his age) |
| adult: | indicates if user has reached age 18 (1 - adult, 0 - not adult). Allows to check if user is adult even if he wants to hide his age. |
| img: | Profile image URL (100x100px). Empty if user has no image. |
| sex: | gender (M - male, F - female) |
To get user profile image in different sizes, simply replace in URL part sm_ with another prefix:
| i_: | 50x50px icon |
|---|---|
| sm_: | 100x100px icon |
| m_: | 215px wide image |
| l_: | large image (max. 710x710px) |
Example: If profile image URL is https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg, then URL of middle sized version of this image will be https://i1.ifrype.com/profile/491/171/v3/m_491171.jpg.
2.4. Notifications about deleted users
If you fill field Delete status callback URL with your URL in application settings, draugiem.lv will notify you about users that have deleted themself from your application or deleted their profile entirely.
That allows you to remove user information from you database or perform other actions that are necessary to perform if user ceases to use the application.
Our server will call your URL with these parameters added:
| status: | value delete |
|---|---|
| uid: | User ID of deleted user |
| app: | Application ID |
Example:
Application with ID 1234 has configured address https://example.com/delete_profile/ as delete callback URL. When user with ID 12345 deletes from application, draugiem.lv server will call URL https://example.com/delete_profile/?status=delete&uid=12345&app=123
Response to this request must contain only text OK, otherwise draugiem.lv system will try to resend status report.
3. Available API requests
3.1. User authentication process (request authorize)
Request allows application to acquire user's API key that is neccessary to perform other API requests on behalf of the user. The request also returns user's basic profile information so that no additional requests are needed to get this data.
Request parameters:
| action: | authorize |
|---|---|
| app: | application API key (32 characters) |
| code: | dr_auth_code value that was received as GET variable after user login (for draugiem.lv Passport applications) or when the iframe was opened (for integrated applications) |
Response will contain these parameters:
| apikey: | user's API key |
|---|---|
| uid: | user ID |
| language: | 2 letter code of the language that the user has selected in draugiem.lv |
| inviter: | user ID of the person who has invited this user to the application (this element is present only when user opens application for the first time after accepting invitation) |
| invite_extra: | extra data that were attached to the accepted invitation by the application (this element is present only when user opens application for the first time after accepting invitation) |
User's API key allows application to access user's data via API wthout repeating authorization. After authorization application will be added to the My Applications section of the user's profile. From there user will be able to discontinue application's permission to access his data.
Response also contains user's profile information according to the format described in section User data.
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<apikey>09797abfe8e5ea53fd857cc372e3a6f5</apikey>
<uid>491171</uid>
<language>lv</language>
<users>
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age>21</age>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_491171.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_491171.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_491171.jpg</imgl>
<sex>M</sex>
</user>
</users>
</draugiem>
To be able to access user's data again, application has to store the apikey value and use it in all further API requests.
If application has lost user's API key or if the user has deleted if from the profile, authorization process can be repeated. User's API key can change if the user change his password or deletes application from the profile and joins repeatedly.
3.2. Getting user data of specific users (request userdata)
This request allows to get basic profile information of specific draugiem.lv users who have authorized the application. This request doesn't require user's API key, just the application's key.
Request parameters:
| action: | userdata |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters), optional, if ids parameter is provided |
| ids: | optional, comma separated list of draugiem.lv user IDs (max 100 IDs per request) |
If request contains parameter ids, response will contain profile information of requested users according to format described in section User data. Only information about users that are registered in application will be returned (if the user has deleted from the application, data will not be available anymore)
If ids parameter is not given, then API will return information about user who owns the API key passed in apikey parameter according to format described in section User data.
The order of returned user data is not strictly defined.
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<users>
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age>21</age>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_491171.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_491171.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_491171.jpg</imgl>
<type>User_Default</type>
<sex>M</sex>
</user>
<user uid="64428">
<name>Elīna</name>
<surname>Ozoliņa</surname>
<age>25</age>
<adult>1</adult>
<img>https://i8.ifrype.com/profile/064/428/v3/sm_64428.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_64428.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_64428.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_64428.jpg</imgl>
<type>User_Business</type>
<sex>F</sex>
</user>
</users>
</draugiem>
In case of using Draugiem.lv passport, the user data may also contain official draugiem.lv pages ( www.draugiem.lv/lapas ) data instead of the regular user data. To determine if this is a regular user or page, you need to check the value in the type parameter. Currently 2 values are possible:
- User_Default - ordinary user
- User_Business - business page
3.3. Getting list of application users (request app_users)
Request allows to get a list of all users that use the application. This request doesn't require user's API key, just the application's key.
Request parameters:
| action: | app_users |
|---|---|
| app: | application API key (32 characters) |
| show: | optional, if this parameter is given with value ids, only list of user IDs will be returned instead of full profile data. |
| page: | optional, number of the page that needs to be returned. By default, first page will be returned. |
| limit: | optional, number of users per page (allowed range 1-200). By default one page contains 20 users. |
If request does not contain parameter show with value ids, response will contain element users, filled with information according to format described in section User data. Element users will have an attribute total that contains total number of users.
Example response (show=ids is not given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<users total="2">
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age>21</age>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_491171.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_491171.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_491171.jpg</imgl>
<sex>M</sex>
</user>
<user uid="64428">
<name>Elīna</name>
<surname>Ozoliņa</surname>
<age>25</age>
<adult>1</adult>
<img>https://i8.ifrype.com/profile/064/428/v3/sm_64428.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_64428.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_64428.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_64428.jpg</imgl>
<sex>F</sex>
</user>
</users>
</draugiem>
If request contains parameter show with value ids, response will contain element userids, that will hold a list of draugiem.lv user IDs. Element users will have an attribute total that contains total number of users.
Example response (show=ids is given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<userids total="45">
<uid>64428</uid>
<uid>491171</uid>
<uid>1524905</uid>
<uid>134564</uid>
<uid>234561</uid>
</userids>
</draugiem>
3.4. Getting number of application users (request app_users_count)
Request allows to get count of currently registered users in the application.
Request parameters:
| action: | app_users_count |
|---|---|
| app: | application API key (32 characters) |
Response contains element usercount, that contains the number of users that have authorized the application.
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<usercount>312</usercount>
</draugiem>
3.5. Getting list of user's friends that use the application (request app_friends)
Request allows to get information about user's friends that use the application.
Request parameters:
| action: | app_friends |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| show: | optional, if this parameter is given with value ids, only list of user IDs will be returned instead of full profile data. |
| page: | optional, number of the page that needs to be returned. By default, first page will be returned. |
| limit: | optional, number of users per page (allowed range 1-200). By default one page contains 20 users. |
If request does not contain parameter show with value ids, response will contain element users, filled with information according to format described in section User data. Element users will have an attribute total that contains total number of friends.
Example response (show=ids is not given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<users total="2">
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age>21</age>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_491171.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_491171.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_491171.jpg</imgl>
<sex>M</sex>
</user>
<user uid="64428">
<name>Elīna</name>
<surname>Ozoliņa</surname>
<age>25</age>
<adult>0</adult>
<img>https://i8.ifrype.com/profile/064/428/v3/sm_64428.jpg</img>
<imgi>https://i1.ifrype.com/profile/491/171/v3/i_64428.jpg</imgi>
<imgm>https://i1.ifrype.com/profile/491/171/v3/m_64428.jpg</imgm>
<imgl>https://i1.ifrype.com/profile/491/171/v3/l_64428.jpg</imgl>
<sex>F</sex>
</user>
</users>
</draugiem>
If request contains parameter show with value ids, response will contain element userids, that will hold a list of draugiem.lv user IDs. Element users will have an attribute total that contains total number of friends.
Example response (show=ids is given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<userids total="45">
<uid>64428</uid>
<uid>491171</uid>
<uid>1524905</uid>
<uid>134564</uid>
<uid>234561</uid>
</userids>
</draugiem>
3.6. Getting number of user's friends that use the application (request app_friends_count)
Request allows to get the number of active user's friends that also use the application.
Request parameters:
| action: | app_friends_count |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
Response contains element friendcount, that contains the number of user's friends that have authorized the application.
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<friendcount>16</friendcount>
</draugiem>
3.7. Getting list of user's online friends that use the application (request app_friends_online)
Pieprasījums ļauj iegūt informāciju par aplikācijas lietotāja draugiem, kas izmanto šo pašu aplikāciju un šobrīd ir ienākuši draugiem.lv portālā. Pieprasījums ir pieejams tikai draugiem.lv integrētajām aplikācijām un darbojas tikai laikā, kad lietotājs pats ir ienācis portālā.
Request parameters:
| action: | app_friends_online |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| show: | optional, if this parameter is given with value ids, only list of user IDs will be returned instead of full profile data. |
| in_app: | optional, if this parameter is given with value 1, request will return information about user's friends that use the application right now (have been in the application during last 5 minutes). If this parameter is not given, response will contain list of user's friends that are currently online in draugiem.lv and are registered in the application. |
| limit: | optional, number of users to return (allowed range 1-100). By default up to 20 users will be returned. |
If request does not contain parameter show with value ids, response will contain element users, filled with information according to format described in section User data.
Example response (show=ids is not given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<users>
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age/>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<sex>M</sex>
<friends_only_msg></friends_only_msg>
</user>
<user uid="64428">
<name>Elīna</name>
<surname>Ozoliņa</surname>
<age>16</age>
<adult>0</adult>
<img>https://i8.ifrype.com/profile/064/428/v3/sm_64428.jpg</img>
<sex>F</sex>
<friends_only_msg></friends_only_msg>
</user>
</users>
</draugiem>
If request contains parameter show with value ids, response will contain element userids, that will hold a list of draugiem.lv user IDs.
Example response (show=ids is given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<userids>
<uid>64428</uid>
<uid>491171</uid>
<uid>1524905</uid>
<uid>134564</uid>
<uid>234561</uid>
</userids>
</draugiem>
3.8. Getting list of user's online friends (request app_all_friends_online)
Request allows you to get information about your friends who are currently online.
Request parameters:
| action: | app_all_friends_online |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| show: | optional, if this parameter is given with value ids, only list of user IDs will be returned instead of full profile data. |
| page: | optional, page number of friends list. Default value is 1. |
| limit: | optional, number of users to return (allowed range 1-100). By default up to 20 users will be returned. |
If request does not contain parameter show with value ids, response will contain element users, filled with information according to format described in section User data.
Example response (show=ids is not given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<users>
<user uid="491171">
<name>Jānis</name>
<surname>Bērziņš</surname>
<age/>
<adult>1</adult>
<img>https://i1.ifrype.com/profile/491/171/v3/sm_491171.jpg</img>
<sex>M</sex>
<friends_only_msg>1</friends_only_msg>
</user>
<user uid="64428">
<name>Elīna</name>
<surname>Ozoliņa</surname>
<age>16</age>
<adult>0</adult>
<img>https://i8.ifrype.com/profile/064/428/v3/sm_64428.jpg</img>
<sex>F</sex>
<friends_only_msg>1</friends_only_msg>
</user>
</users>
</draugiem>
If request contains parameter show with value ids, response will contain element userids, that will hold a list of draugiem.lv user IDs.
Example response (show=ids is given):
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<userids>
<uid>491171</uid>
<uid>64428</uid>
</userids>
</draugiem>
3.9. Getting friendship status between two users (request check_friendship)
Request allows to check if two application users are friends.
Request parameters:
| action: | check_friendship |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters), optional, if uid2 parameter is provided |
| uid: | user ID of the first user |
| uid2: | user ID of the second user. Optional if apikey value is given. |
- If both uid and uid2 values are given, friendship status among these two users will be returned.
- If uid2 balue is not given, but apikey value is provided, friendship status between API key owner and user uid will be returned.
- Response contains element status, that has value OK if there is a friendship between these two users.
- If there is no friendship, status value will be NOT_FRIENDS.
- If any of provided users is not registered application's user, status value will be NOT_USERS.
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<status>OK</status>
</draugiem>
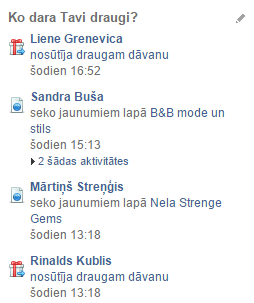
3.10. Posting entries to user's profile activity feed (request add_activity)
Request allows to add entry with a link to user's profile activity feed (entry will be visible to all of his friends)
This feature is not enabled by default. To get permission for your application to post items to activity feed, contact api@draugiem.lv and tell us about your application and what kind of activities it will create. Integrated applications during the development phase are allowed to post activities in test mode (they will be visible only to the developers). To continue posting activities after publishing, they have to be enabled by draugiem.lv staff.
Activity link must point to the same domain that is configured as application URL in application settings.
Application's icon will be shown next to the created entry. Only one activity per day can be created for each user.

Activities must comply with these principles:
- Activity informs about actual user's action in the application.
- Activity system can't be used for advertising.
- Before starting to add new types of activities, it is highly recommended to consult with us before.
- For integrated applications activity URL has to contain address that will be displayed in the iframe, not the application address in draugiem.lv - it will automatically converted to internal address. Address opened in iframe can contain directory path and GET variables, but might not work if it contains file name with common extensions (php/css/jpg etc.) will not work
If application will create activities that do not follow the rules, we can deny application to post new activities.
Request parameters:
| action: | add_activity |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| prefix: | optional, text that will be displayed before the clickable link. Max length 50 characters. |
| text: | text of clickable activity link. Max length 100 characters. |
| link: | optional, URL, where the activity link will point to. If not given, link will point to application start page. URL domain must be the same as given in the application settings. Max length 100 characters. |
- If activity was successfuly created, response will contain element status with value OK.
- If application has no permission to post activities or if the user has blocked activities from this application,
- API will respond with error 150 (Access denied).
- If daily activity limit for user has been reached, API will respond with error 107 (Max activity limit for this user today reached)
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<status>OK</status>
</draugiem>
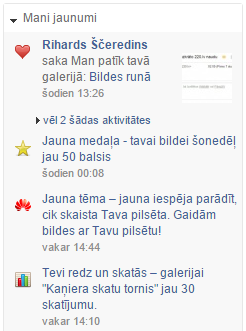
3.11. Posting notifications to user's profile news feed (request add_notification)
Request allows to add notification with a link to user's profile news feed (it will be visible only to the user)
This feature is not enabled by default. To get permission for your application to post inotifications, contact api@draugiem.lv and tell us about your application and what kind of notifications it will create. Integrated applications during the development phase are allowed to post notifications in test mode (they will be visible only to the developers). To continue posting notifications after publishing, they have to be enabled by draugiem.lv staff.
Notification link must point to the same domain that is configured as application URL in application settings.
Application's icon will be shown next to the created entry. Application can create up to 5 notifications per day for every user, no sooner than an hour after previous one.

Notifications must comply with these principles:
- Notification informs about something that has happened with user's profile in the application. It is recommended that the notification link goes to a specific place in the application if it is possible.
- Notifications can't be used to advertise application with no reason.
- Before starting to add new types of notifications, it is highly recommended to consult with us before.
- For integrated applications notification URL has to contain address that will be displayed in the iframe, not the application address in draugiem.lv - it will automatically converted to internal address. Address opened in iframe can contain directory path and GET variables, but might not work if it contains file name with common extensions (php/css/jpg etc. will not work)
If application will create notifications that do not follow the rules, we can deny application to post new notifications.
It is possible to show both notifications that come from a specific user or notifications that are displayed as created by the application.
Important: Remember that notification is displayed to user that owns the API key that is used in request.So in order to send notification to user that currently is not online, application has to store user's API key for offline use.
Request parameters:
| prefix: | optional, text that will be displayed before the clickable link. Max length 50 characters. |
|---|---|
| text: | text of clickable activity link. Max length 100 characters. |
| link: | optional, URL, where the activity link will point to. If not given, link will point to application start page. URL domain must be the same as given in the application settings. Max length 100 characters. |
| action: | add_notification |
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| prefix: | optional, text that will be displayed before the clickable link. Max length 50 characters. |
| text: | text of clickable notification link. Max length 100 characters. |
| link: | optional, URL, where the notification link will point to. If not given, link will point to application start page. URL domain must be the same as given in the application settings. Max length 100 characters. |
| creator: | Optional, Draugiem.lv user ID that will be displayed as sender of the notification (user ID has to belong to a registrated user of the application; if this parameter is not given, application name will be displayed as the sender of the notification) |
- If notification was successfuly created, response will contain element status with value OK.
- If application has no permission to post notifications or if the user has blocked notifications from this application,
- API will respond with error 150 (Access denied).
- If daily notification limit for user has been reached, API will respond with error 107 (Max activity limit for this user today reached)
- If there is less then an hour since last added notification, request will return error 130 (Spam/Flood detected)
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<status>OK</status>
</draugiem>
3.12. Checking user's draugiem.lv session state (request session_check)
Request allows integrated applications to check if user's draugiem.lv session that user used to open the application is still active.
Applications should not check in every request - it is recommended to do it no more often then every 3-5 minutes.
Request parameters:
| action: | session_check |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| hash: | session identification (positive 32 bit integer), that was received as session_hash parameter, when application iframe was opened. |
API response contains element status. If its value is OK, user's session is still valid.
If the value is FAILED, user's session is no more valid and application should log out the user.
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<status>OK</status>
</draugiem>
3.13. Getting application status information (request app_status)
Request allows to get statistical information about application's status.
Request parameters:
| action: | app_status |
|---|---|
| app: | application API key (32 characters) |
Response will contain these information fields:
| users: | Total number of users registered in application |
|---|---|
| users24h: | Number of users that have used application during last 24 hours (updated once every hour) |
| online: | Number of online users in the application during the last 5 minutes |
| api_rq: | Number of application's API requests per second (average value during the last 20 seconds) |
| activities: | Number of profile activities posted during the last minute |
| notifications: | Number of profile news notifications posted during the last minute |
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<status>
<users>159552</users>
<users24h>42872</users24h>
<online>1340</online>
<api_rq>33.25</api_rq>
<activities>15</activities>
<notifications>8</notifications>
</status>
</draugiem>
3.14. Get invitations sent to the application user (request invitations)
The request allows to get information about invitations sent to the user to use this application.
Request parameters:
| action: | invitations |
|---|---|
| app: | application API key (32 characters) |
| apikey: | the user whose invitations must be returned, API key (32 characters) |
Response to this request will contain "invitation" elements that include the following values:
| inviter: | user ID who sent invitation |
|---|---|
| invite_extra: | additional data attached to the accepted invitation |
| sent: | invitation sent time (unix timestamp) |
| deleted: | invitation acceptance/deletion time (unix timestamp) |
| accepted: | whether invitation has been accepted (1 - accepted, 0 - rejected or deleted). If a user has received multiple invitations to one application, confirming one will delete the others. |
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<invitations>
<invitation>
<inviter>12345</inviter>
<invite_extra></invite_extra>
<sent>1290899622</sent>
<deleted>1303814320</deleted>
<accepted>0</accepted>
</invitation>
<invitation>
..
</invitation>
</invitations>
</draugiem>
3.15. Get invitations sent by the application user (request sent_invitations)
The request allows to get information about user-sent invitations to use this application.
Request parameters:
| action: | sent_invitations |
|---|---|
| app: | application API key (32 characters) |
| apikey: | the user whose sent invitations must be returned, API key (32 symbols) |
Response to this request will contain "invitation" elements that include the following values:
| user: | user ID who received invitation |
|---|---|
| invite_extra: | additional data attached to the accepted invitation |
| sent: | invitation sent time (unix timestamp) |
| deleted: | invitation acceptance/deletion time (unix timestamp) |
| accepted: | whether invitation has been accepted (1 - accepted, 0 - rejected or deleted). If a user has received multiple invitations to one application, confirming one will delete the others. |
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<invitations>
<invitation>
<user>12345</user>
<invite_extra></invite_extra>
<sent>1290899622</sent>
<deleted>1303814320</deleted>
<accepted>0</accepted>
</invitation>
<invitation>
..
</invitation>
</invitations>
</draugiem>
4. Javascript API functions
To ensure better integration with draugiem.lv, we provide some Javascript functions for integrated application development.
To access Javascript functions, you need to add this script to your page: https://ifrype.com/applications/external/draugiem.js
To provide possibility to get return data from Javascript API calls, create a file callback.html on the application's server with this content:
<html>
<head>
<script type="text/javascript">
var lastHash = '';
function watchHash() {
var arr = window.location.hash.split('#');
var hash = arr[1];
if (typeof hash != "undefined") {
if (hash !== lastHash) {
window.parent.parent.draugiemProcessCallback(decodeURIComponent(hash));
lastHash = hash;
}
}
setTimeout(watchHash, 100);
};
watchHash();
</script>
</head>
<body></body>
</html>
This file is required to enable two way Javascript data communication between pages on different domains. Without this function, your application will be able to call Javascript functions but won't receive any response.
When the file is created, application should create Javascript variable draugiem_callback_url, that contains full file address including domain.
<script type="text/javascript" src="https://ifrype.com/applications/external/draugiem.js"></script>
<script type="text/javascript">
var draugiem_callback_url='https://example.com/callback.html';
</script>
To let Javascript API to know under which draugiem.lv domain the application is running, application should define variable draugiem_domain, that contains address that was passed to the application via the domain GET parameter when the application iframe was opened (it is recommended to store this value in the session for further requests).
<script type="text/javascript" src="https://ifrype.com/applications/external/draugiem.js"></script>
<script type="text/javascript">
var draugiem_domain='www.draugiem.lv';
</script>
Remember that Javascript executes on client side, so any function parameters or return values can be easily modified by the user!
4.1. Vertical resizing of the iframe
To enable automatic resizing of the iframe, when the page is opened, you need to create Javascript variable draugiem_container that contains ID of the DOM element that includes all the content of the page. Height of this element will be used to calculate necessary iframe height. If you also create variable draugiem_container_offset, its value will be added to the height of the draugiem_container element.
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
var draugiem_container = 'main_div';
</script>
To change iframe height without reloading page (e.g. after Ajax requests), you need to call Javascript function draugiemResizeIframe(). If the function is called without arguments, height will be calculated based on height of the element specified by draugiem_container value. It is also possible to pass required height in pixels to this function directly as first argument.
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<div id="main_div" style="height:700px">test</div>
<script type="text/javascript">
var draugiem_container = 'main_div';//Element that determines height
draugiemResizeIframe(); //resizes to 700px
var draugiem_container_offset = 50;//Height offset
draugiemResizeIframe(); //Resizes to 750px
draugiemResizeIframe(800); //Resizes to 800px
</script>
It is very important to correctly adjust iframe size to fit all the content - if the iframe will be too small, users will not be able to see all content.
m.draugiem.lv iframe width and height changes automatically (within all available free screen).
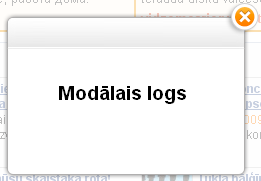
4.2. Displaying draugiem.lv modal window
It is possible to display modal window with your own content if you call function draugiemWindowOpen(address, width, height, callback).

Function takes four arguments:
| address: | address that needs to be opened in the window |
|---|---|
| width: | required window width in pixels |
| height: | required window height in pixels |
| callback: | optional argument, Javascript callback function that will be called when the user closes the modal window. |
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
//Opens 300x200px modal window
draugiemWindowOpen('https://example.com/modal_window.php',300,200, function(){alert('Closed!');});
</script>
To close the modal window, call draugiemWindowClose() function. Window can also be closed manually by the user.
m.draugiem.lv width and height argument values can be set in pixels (example: "200") or percents (example: "50%")
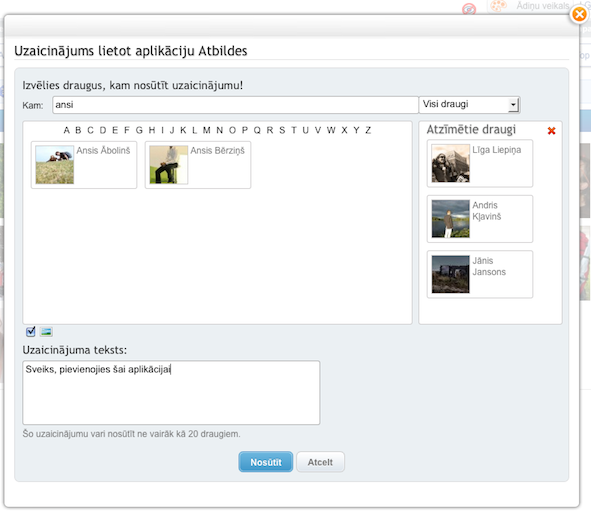
4.3. Sending invitations to user's friends
By calling Javascript function draugiemSendInvite(text, extra, callback), application can open window that lets user to invite some of his friends to join the application. Invitation feature is available only for approved and published applications - others can be accessed only by developers.

Function can take three optional parameters:
| text: | invitation text (user can change the text before sending) |
|---|---|
| extra: | extra data (up to 150 characters), that will be passed back to the application in authorize request, if the new user has accepted the invitation. Application can use this value to identify specific invitation. |
| callback: | optional argument, Javascript callback function that will be called when the user closes the modal window with one argument - the number of sent invitations or false if no invitation was sent. |
Invite dialog allows user to select which friends to send the invitation to.
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
draugiemSendInvite('Hi, please join this game! :)');//Show invite dialog
</script>
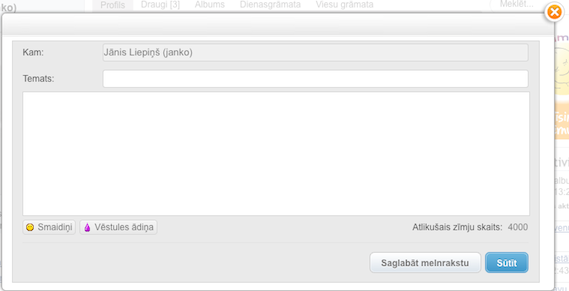
4.4. Sending message to draugiem.lv user
Calling Javascript function draugiemSendMessage(uid, topic, text, callback), will open a window that allows user to compose message to another draugiem.lv user.

Function has 4 arguments: :uid: ID of person that will receive the message. :topic: message topic :text: message text :callback: optional argument, Javascript callback function that will be called when the user closes the modal window
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
draugiemSendMessage(999999, 'Hello', 'How are you?', function(){alert('Closed!');});
</script>
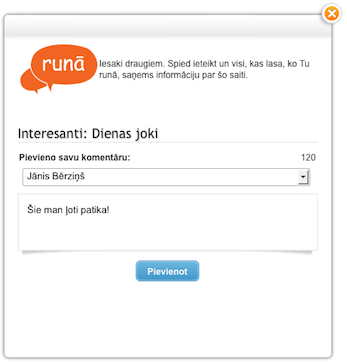
4.5. Sharing links in draugiem.lv/say
Javascript function draugiemSay(title, url, titlePrefix, text, callback) open window that allows user to share a link with his friends.

Function takes four arguments, first two of them are mandatory:
| title: | clickable text of the link (max 70 characters) |
|---|---|
| url: | URL where the post will link to (max 140 characters) |
| titlePrefix: | text that is shown before the clickable link (max 25 characters) |
| text: | post text that the user can change before publishing (max 140 characters) |
| callback: | optional argument, Javascript callback function that will be called when the user closes the modal window with one argument - true if the post was added or false if the user just has closed the window without posting. |
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
draugiemSay('Picture of a day','https://www.draugiem.lv/mana_aplikacija/','Interesting','This is great!');
</script>
Published post will look like this:

m.draugiem.lv this function currently is not available.
4.6. Scrolling up content
In page applications, there is often a situation where the content of the application causes the scrollbar to appear, but only a small portion of the content remains after user actions. In this situation, you can use the draugiemScrollTop() function to scroll to the top of page.
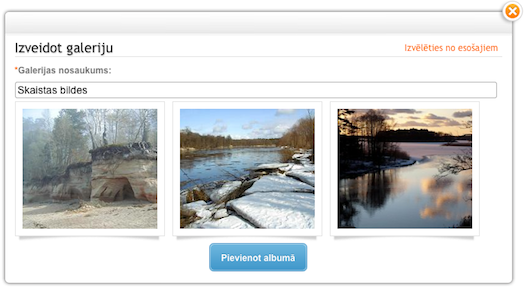
4.7. Posting images in user's gallery
Javascript function draugiemGalleryAdd(title, url, description, callback), allows to open a window that lets user to add to his gallery images provided by application.

Function takes two arguments:
| title: | title of newly created album (max 50 characters). User can change the title or add pictures to already existing album. |
|---|---|
| url: | URL of the image that will be added to gallery or array of image URLs (up to 9 images can be added at a time). |
| description: | optional argument, description text that will be displayed below the image. |
| callback: | optional argument, Javascript callback function that will be called when the user closes the modal window with one argument - true if the pictures were added or false if the user just has closed the window without posting. |
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
draugiemGalleryAdd('Funny cats',['https://example.com/img/1.jpg', 'https://example.com/img/2.jpg']);
</script>
It is NOT ALLOWED to use this function in page applications!
m.draugiem.lv this function currently is not available.
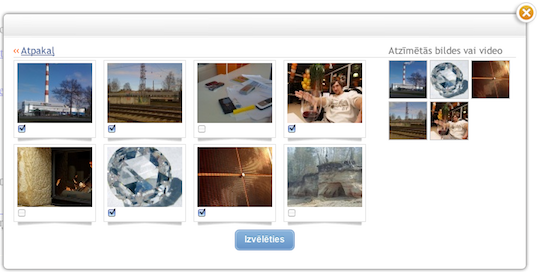
4.8. Selecting images from user gallery
By using Javascript function draugiemGalleryChoose(count, callback), it is possible to open a window that allows the user to select images from his draugiem.lv galleries and pass them to the application.

Function takes two arguments:
| count: | max number of the selected images (1-10) |
|---|---|
| callback: | Javascript callback function that will be called when the user closes the modal window with one argument - image data if images were selected or false if the user just has closed the window without choosing images. |
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
draugiemGalleryChoose(1,function(obj){if(obj){alert(obj.thumb)}});
</script>
Information about every selected image is passed to the function provided by the callback parameter as Javascript object
{
pid:78443473 //Picture ID
thumb:'https://i3.ifrype.com/gallery/ff57173f4/443/473/sm_78443473.jpg', //Small picture (100x100)
medium:'https://i3.ifrype.com/gallery/f2af6acf/443/473/m_78443473.jpg', //Medium picture (215px wide)
large:'https://i3.ifrype.com/gallery/5feacb47/443/473/l_78443473.jpg' //Large picture (max 710px width/height)
}
If parameter count contained value 1, one such object will be returned. If a larger limit was provided, return value will contain a data structure that contains one or more such objects, depending on the number of the selected pictures.
m.draugiem.lv this function currently is not available.
4.9. Opening the application authorization window
For some integrated applications, it is possible to enable the ability to display content to the user before approving the application access to your data. In such cases, the user can view the content of the application anonymously, but the application cannot access the user before he approved access to them. When an application first needs to access user data, it can call access confirmation window by calling the JavaScript function draugiemAuthorize().
To enable your application to display content before authorization, contact api@draugiem.lv.
<script src="https://ifrype.com/applications/external/draugiem.js" type="text/javascript"></script>
<script type="text/javascript">
draugiemAuthorize({ redirect:'/app-url/?success', followPage:true }, callback);
</script>
When developing page applications draugiemAuthorize() you can set an additional parameter followPage: true, which will add an additional option in the authorization window to start following the page where the application is placed. By default, the user will be prompted to follow the page. In addition to this parameter, {'redirect', 'app-url/?success'} may be passed. Setting this parameter will redirect the user to the following address after successful authorization: https://draugiem.lv/app-url/?success. It is possible to set the redirect: false parameter and as a second argument to set the callback function, and the user authorization data will be returned to a function of type object containing a session identifier and permissions (see permissions types 4.10). This way provides access to user data without reloading the page. If the user closes the window, the callback function will be passed an argument with data type boolean and value false.
m.draugiem.lv this function currently is not available.
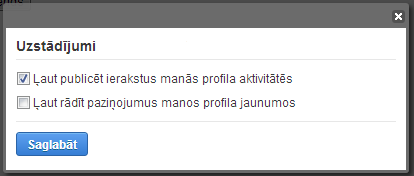
4.10. Opening the application permissions window
Using the draugiemSettings(callback) function, it is possible to open the window that is displayed to the user the first time the application is opened. In the window the user has the possibility to change the access rights of the application to his data.

Function takes one argument:
| callback: | a JavaScript function that will be called when the window is closed. The function will be provided with one argument of type object, which will contain all types of permissions with values `` true`` or false. |
|---|
Possible types of permits:
| Permission keyword | Permission description |
|---|---|
| perm_events | Allow posting to user profile activities |
| perm_news | Allow notifications to appear in user profile news |
| perm_say | Allow posting to the user's Say feed |
m.draugiem.lv this function currently is not available.
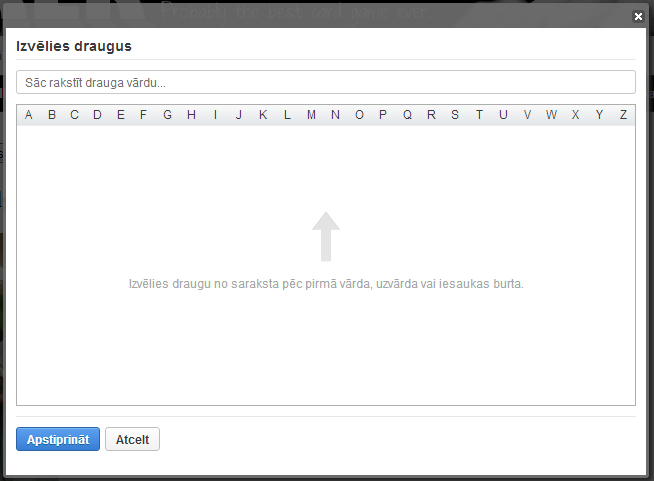
4.11. Open the Friends Selection window
Using the draugiemFriends(maxlength,callback) JavaScript function, it is possible to open a window that prompts the user to select a certain number of users.

Function takes two arguments:
| maxlength: | the maximum number of users a user can select. To offer an unlimited number the value of the argument must be 0. |
|---|---|
| callback: | a JavaScript function that will be called when the window is closed. The function will be called with one argument of type string, which will contain the comma-separated identifiers of all selected users. If no user is selected, an argument of type object and value null will be returned. |
m.draugiem.lv this function currently is not available.
5. Draugiem.lv API PHP library
To make application development faster and easier, we've created a PHP library that performs API calls and automatically converts the requested data to the PHP data structures. PHP library can be used both for integrated applications and draugiem.lv Passport applications.
6. Draugiem.lv payment API
To provide paid services for integrated applications, developers have to use draugiem.lv Payment API. It offers many different payment options.
6.1. Creating paid service
To start using paid services, application first has to enable payment API. To enable payments for application, please contact api@draugiem.lv.
After the API has been enabled, it becams possible to create paid services through the application's administration panel.
When a service is being created, these information fields need to be filled:
| Type: | SMS, bank or draugiem.lv Credit payments (for bank/SMS payments, user will also have an option to pay with draugiem.lv Credits) |
|---|---|
| Price: | SMS tariff (only for SMS payments) |
| Name: | Name of the service. It will be shown to the user during the payment and in payment statistics. |
| Description: | Short description of the service that will be shown to the user. |
| SMS response text: | |
| Teksts, that will be sent as a response SMS (SMS payments only) | |
| Statusa atskaites URL: | |
| Application callback URL, that will be called to report a successful payment to the application | |
Paid service administration panel will display service ID that has to be used to create payment transactions via API.
It is recommended that one application creates no more than 12 paid services to keep payment statistics charts and graphs simplier.
6.2. Creating a transaction
To create payment transaction and retrieve its ID, application has to perform this API call:
Request parameters:
| action: | transactions/create |
|---|---|
| app: | application API key (32 characters) |
| apikey: | user API key (32 characters) |
| service: | service ID from the created paid service |
| price: | service price in euro cents(0.01 EUR)/draugiem.lv Credits (max value 15000, SMS payment services do not need this parameter since the price is fixed per service) |
Response will contain transaction ID (element id) and the URL of the payment page that has to be displayed to the user (element link).
Example response:
<?xml version="1.0" encoding="UTF-8"?>
<draugiem>
<transaction>
<id>1935</id>
<link>https://www.draugiem.lv/services/iframe.php?id=1935</link>
</transaction>
</draugiem>
URL that is received in the link element, has to be displayed to the user (as iframe, popup window or modal window that is opened with draugiemWindowOpen function). Recommended size of the payment window is at least 350x400 pixels. Opened window contains all the information that is needed to the user to finish the payment.
Received id value has to be stored by the application - because transaction success can be determined by this value.
To avoid generating unnecessary amount of unused transaction IDs, it is recommended to create the transaction only when the user has decided that he wants to pay.
6.3. Determining transaction status
After the user has been successfuly charged, draugiem.lv server will call payment status callback URL provided by the application with these HTTP GET parameters added:
| id: | transaction ID |
|---|---|
| service: | payment service ID |
| uid: | user ID |
| price: | transaction price in euro cents |
| status: | value ok |
Application must respond with exact text OK to this request, otherwise draugiem.lv system will assume that the report was not delivered and will try to deliver it repeatedly (up to 20 attempts with increasing time intervals). Application has to respond with OK even if it receives report for transaction that is already processed or is not found. The only situation when the application shouldn't respond with OK is when the application has technical difficulties to process the payment (e.g. the database is down), and it wants the report to be resent later.
If status notification was not received, it is possible to check the status manually by using API:
| action: | transactions/check |
|---|---|
| app: | application API key (32 characters) |
| id: | payment transaction ID |
Response will contain one of these statuses:
| OK: | Transaction was paid successfuly |
|---|---|
| UNKNOWN: | Transaction was not paid at all or is not finished yet |
| SMS_SENT: | Response SMS was sent, but there is no information about charging status from the operator yet. |
| FAILED: | Transaction payment has failed |
Example response:
<?xml version="1.0" encoding="UTF-8"?> <draugiem> <status>OK</status> </draugiem>